University Style Manual
Contents
- 1 Article Title
- 2 Article Template
- 3 Formatting
- 4 Special Symbols
- 5 Punctuation Symbols
- 6 Link to File on a Disk
- 7 Text Punctuation
- 8 Usage
- 9 Internal Links
Article Title
Special Characters in a Title
Some special characters in article titles break browsers.
- A circumflex[1], ô, or a 'hat' over a letter will work on mediawiki but not in the browser because host server does not have that language pack installed. Install the language pack and restart the Apache server.
- An apostrophe breaks Firefox and Internet Explorer. There is a fix but it is unknown.
Article Template
Reading Notes
{|
|
''Link to publication''<br />
[[File:Communications201005-dl.pdf | thumbnail | 180px | left | "Beyond Total Capture: A Constructive Critique of Lifelogging" CACM May 2010]]
||
''Title''
''Automatic Program Repair with Evolutionary Computation''<br /> by Westley Weimer, Stephanie Forrest, Claire Le Goues, and ThanhVu Nguyen, p.109-116<br/>
|}
=Automatic Program Repair with Evolutionary Computation=
"Article Sub Title"<br >
''Main idea in italics''<br />
How does this apply to my research?<br />
==People==
#
==Ideas==
#
==References==
#
Digital Document Covers
To display the cover page for a PDF do the following:
- Install PDFHandler[2]
- Use the default settings
- Install poppler
- Install xpdf
Use the File tag to display the cover page as an image.
Using the Image tag only displays the link.
This works under Ubuntu, but not under Windows/XAMPP.
[[File:Communications201005-dl.pdf | thumbnail | 180px | left ]]<br clear=all />
The cover for a document can be displayed as:
| Display | Wikitext |
|---|---|
| [[File:Communications201005-dl.pdf | "Beyond Total Capture: A Constructive Critique of Lifelogging" CACM May 2010]] | |
| [[File:Communications201005-dl.pdf | thumbnail | 180px | left | "Beyond Total Capture: A Constructive Critique of Lifelogging" CACM May 2010]] | |
|
"Beyond Total Capture: A Constructive Critique of Lifelogging" CACM May 2010 |
[[:File:Communications201005-dl.pdf | "Beyond Total Capture: A Constructive Critique of Lifelogging" CACM May 2010]] |
Formatting
Mediawiki Contents[3]
Mediawiki Formatting[4]
Mediawiki Image Layout[5]
- Use "." to separate numbers.
- Use "_" to separate words.
Article Links
Link format for the Main Article on a subject from another article that may, or may not, be the Parent Article.
Main Article Main Article
Link format for the Parent Article for the current article.
Parent Article Parent Article
Link for a section must be the section and number.
Calculus I 01.05 Infinite Limits should be Section 1.5.
- Note: The article link itself is in the regular style, and not in italic, as in Wikipedia.org format. This is because using a different font style might indicate a different article.
Article Titles
Non-ASCII[6] characters are legal in Mediawiki article and section titles but are illegal in URLs. Setting the webserver and the wiki to UTF-8 should fix this. To test this open, edit, and save L'Hôpital's rule test which should produce no errors and a URL that looks like this
https://www.minormiraclesoftware.com/University/index.php/L%27H%C3%B4pital%27s_rule_test
Article Titles for a Publication
The article is about a journal article or book itself.
- Journal Article
<Journal Name> <day> <title>
- Book Article
<Book Title> - <Author> <Year>
Origin of Species - Charles Darwin 1859-72
Chapter, Section, and Example numbering in technical articles
Numbering for Chapters and Sections will have one leading zero for proper sorting. Counting starts at 1 in each section. Articles with more than 99 chapters or sections must be broken up into smaller chunks. Chapter and Section numbers groups together will be separated by an underscore, "_", in the article title, and a period, ".", in the display.
- Chapters: An article about the Masked Shrike[7] would name Chapter 1 as [[Masked_Shrike_01_<title>]]. The display name can be anything the author desires. As in [[Masked_Shrike_01 | Chapter 1]].
- Sections: Chapter 1, Section 4, in the Masked Shrike article has the title [[Masked_Shrike_01.04]] and the display name Chapter 1.4.
- Example: Examples, usually, belong in a section and do not require their own article.
- In a section: Chapter 1, Section 4, Example 3, will have the display title "Example 1.4.3".
- In an article: Chapter 1, Section 4, Example 3, will have the article title [[Masked_Shrike_01.04_Example_03]]. The word "Example" is inserted here to distinguish 3 as an example and not a sub-sub-section.
Coloring Text
Use <span style="color:red"></span> to encapsulate text in a color.
This text is red.
This text is green.
This text is blue.
This text is #515151
Font
The fonts available are limited by the browser used to view the website. Below are fonts common to most browsers.
| Display | Wikitext |
|---|---|
|
This is Arial font (default). |
<span style="font-family:Arial;">This is Arial font (default).</span> |
|
This is Courier font. |
<span style="font-family:Courier;">This is Courier font.</span> |
|
This is Garamond font |
<span style="font-family:Garamond;">This is Garamond font</span> |
|
This is Georgia font. |
<span style="font-family:Georgia;">This is Georgia font.</span> |
|
This is Helvetica font. |
<span style="font-family:Helvetica;">This is Helvetica font.</span> |
|
This is Linux Libertine. |
<span style="font-family:Linux Libertine;">This is Linux Libertine.</span> |
|
This is Times New Roman font. |
<span style="font-family:Times New Roman;">This is Times New Roman font.</span> |
Images
Image Capture
Under Ubuntu, capture images at 125% and save as PNG files. Under Windows, capture images at 100% and save as PNG files. The PNG files have the least noise. At 100% inline images most closely match text.
Image Frame
|
To resize a picture inside a frame use, thumbnail, size -- in px --, frame, then caption. As in the example below: |
Image Labeling
Each image file requires a file name that is descriptive, refers to the source, is easily readable by humans, and sorts properly.
Image Labels
The image file is named for the first article it appears in followed by where in the article it appears. The format is "<article_title>_xx.yy.zz.png" where
xx = chapter number
yy = section number
zz = figure number
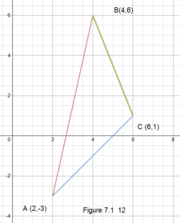
Do not put the image name and number in the image itself, the caption does that. Use the caption feature like this [[File:Calculus_I_07.01.01.PNG | frame | Figure 7.1.1]]. This way the caption can be changed easily without editing the image.
Image Label Example
The first image for Calculus III Section 11.1 would be labeled: Calculus_III_11.01.01.PNG
An image for Calculus III Advanced (Course) (11.1) (Homework) would be labeled: Calculus_III_Advanced_Course_11.1_Homework_01.PNG
Following the rule: (class name)(Section)(Homework or Notes) (xx)
Image Layout
In printing images are usually laid out on the outer page edge, away from the gutter, to make viewing easier. On a web page there is not outer edge. Just a right and left edge. Since a web page will most likely never see paper the image placement will be on the right side or centered. The alignment with other objects will be at top, style="vertical-align:top;". See the example below.
|
The sliced apple image is in the left column aligned top while the description is in the right column. |
{| border="1"
|- style="vertical-align:top;
|
[[File:Apple_Sliced_0001.jpg | 180px]]
||
|The sliced apple image is in the left column aligned top while the description is in the right column.
|}
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text  text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text
Indention
Use colons, ":", in sequence
- One indent : One indent
- Two indent :: Two indents
- Three indents : Three indents
- Three indents : Three indents
- Two indent :: Two indents
Hyphens
In general, hyphenate and don't concatenate.
- Use left-hand and right-hand. Not lefthand and righthand. Makes reading easier.
Tables[8]
The thicker the boarder, the more important the table is.
For mathematics the table style is:
{| class="wikitable"
!colspan="1"|Table 1.2.1
|-
| [[File:Calculus_I_01.02.02.png | center |580px]]
|}
which looks like
| Table 6.1.1 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| \(x\) | -2 | -2 | -1 | -1 | 0 | 0 | 1 | 1 | 2 | 2 |
| \(y\) | -1 | 1 | -1 | 1 | -1 | 1 | -1 | 1 | -1 | 1 |
| \(y^{\prime}=2x+y\) | -5 | -3 | -3 | -1 | -1 | 1 | 1 | 3 | 3 | 5 |
| The style="border-style: solid; border-width: 10px" setting produces a thick black frame for the table. |
{| class="wikitable"
|- style="vertical-align:top;"
| left column<br /> left column 1<br /> left column 2
|| right column
|}
|
|
Three tables in horizontal alignment.
|
|
|
| Col 1, row 1 | Col 2, row 1 (and 2) | Col 3, row 1 |
| Col 1, row 2 | Col 3, row 2 |
| Date | X | Y |
|---|---|---|
| Col 1, row 1 | Col 2, row 1 (and 2) | Col 3, row 1 |
| Col 1, row 2 | Col 3, row 2 |
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| A | B | |
| C | D | |
| E | F | |
| G | ||
| H | ||
text text text text text text text text text text text text text text text text text text text text text text text text text
| Column Header with text wrapped around | |
|---|---|
| Row | Row |
text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text
Padding the table or cell is accomplished by:
style="padding: 10px"
Special Symbols
This site uses the en_UTF-8 character set.
Characters[9]
Degree Symbol °& #176;
Copyright Symbol © & copy;
Left Double Quote “ & ldquo;
right Double Quote ” & rdquo;
L`accent aigu é & #233;
Pictures
Green [[File:Green_check.svg.png | 20px]] ![]() signifies the task was completed or an item is correct.
signifies the task was completed or an item is correct.
Red [[File:Dark_Red_x.svg.png | 20px]] ![]() signified the task is not completed or an item is wrong.
signified the task is not completed or an item is wrong.
Reference Sites
Mediawiki Special Characters[10]
Green and Math[11]
HTML Characters[12]
Math Symbols[13]
W3 Greek[14]
W3 HTML ANSI[15]
W3 UTF Math[16]
W3 UTF Arrows[17]
Punctuation Symbols
These squares distinguish segments in a manuscript that combine formulas, graphics, and text to describe an idea in greater detail than a sentence can. They are positioned at the far right. The <br clear=all /> tag ensures that following wiki-text will begin below it.
Link to File on a Disk
How to link to files larger than the 1GB limit on disk.
2013-NOV-15 no satisfactory solution.
http://www.mediawiki.org/wiki/Extension:FileProtocolLinks - provides a downlink and nothing else.
http://www.mediawiki.org/wiki/UNC_links - doesn't work.
Extension:FileLink - doesn't even compile.
MSLinks3.1 provides only an icon.
http://www.mediawiki.org/wiki/UNC_links - doesn't work.
Text Punctuation
Paragraphs being on the next line, not with an indent, in Mediawiki and handwriting, just to keep things simple.
Usage
- Use cartesian coordinate/equation for rectangular coordinate/equation because it is more descriptive.
Internal Links
Parent Article: Main_Page